토이프로젝트를 하던 중 쿠키에 특정 값을 만들어 굽는 작업이 필요했다.
따라서 HttpServletResponse에 addCookie를 하여 쿠키를 구워줬지만 브라우저 개발자도구에서 눈을 씻고 찾아봐도 보이지가 않았다...
문제는 Cookie의 path를 설정해주지 않아서였다...
쿠키의 path를 설정해주지 않으면 현재 경로에서만 only valid하도록 처리되기 때문에
리다이렉트 되면서 유효하지 않기에 사라져 버리는 것이다.
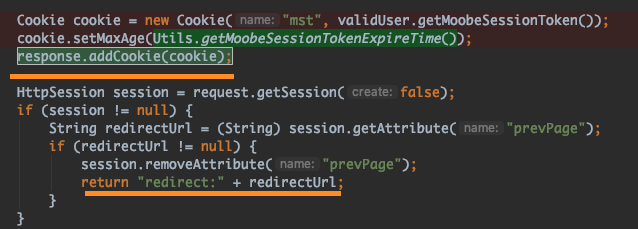
[ 문제코드 ]
쿠키에 setPath를 지정해주지 않음...

[ 문제 해결 ]
setPath를 루트로 지정

ref : https://stackoverflow.com/questions/35828087/setting-cookie-not-working-in-spring-web-mvc-4
'Programming > Java,Spring' 카테고리의 다른 글
| [ Springboot ] RestTemplate 객체 생성으로 인한 성능 저하 사례 (0) | 2020.02.15 |
|---|---|
| [ Springboot ] Unable to start embedded Tomcat servlet container error (0) | 2020.02.12 |
| JPA query 업데이트시 에러 QueryExecutionRequestException (0) | 2020.02.01 |
| [ Java, Spring ] 자바나 스프링에서 jdbc template으로 hive명령어 날릴 때 주의점(semicolon) (0) | 2019.12.10 |
| [ Spring ] URL redirect할 경우 사용하면 안되는 문자열들 (0) | 2019.11.13 |


