유튜브(Youtube)에서 맛집, 음식점을 찾아 식당을 리뷰하고 다니는 유튜버들이 다녀온 곳을 쉽게 찾아가려면?
항상 유튜브(Youtube)에서 맛집 컨텐츠들을 보고 '저기는 꼭 가봐야 겠다'고 생각하고 담에 생각나서 가려니 어떤 채널인지도 가물가물하고 언제 내가 구독하는 맛집 유튜버들의 컨텐츠들을 다 뒤져서 그곳을 찾아내나....한 경험이 있을 것이다....(나만 맨날 먹을거 보고 있고 그러진 않겠지...)
무튼 그런 사람들을 위한 서비스인 Moobe(Map of Youtube)를 소개하려고 한다.
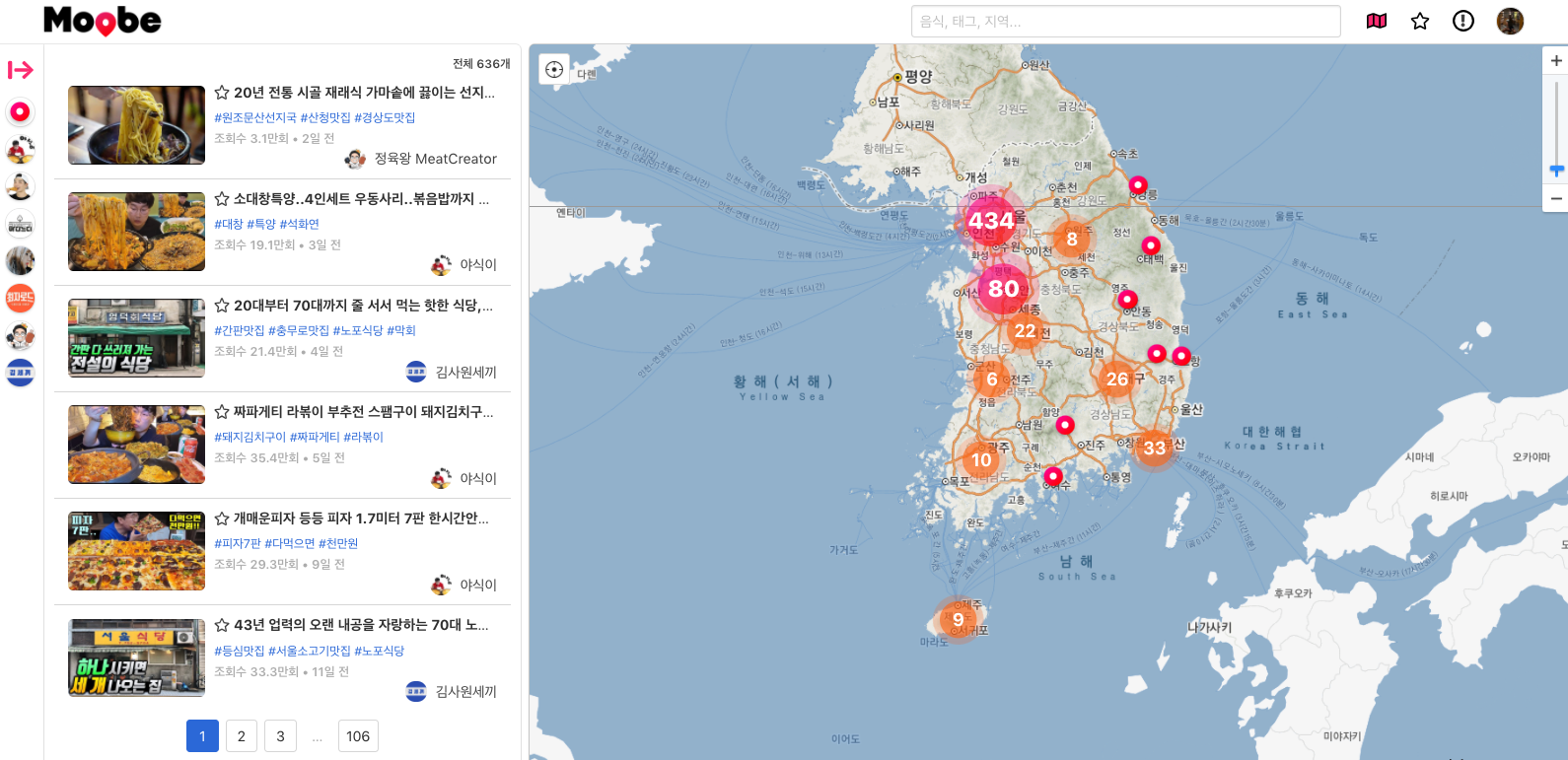
1. 전체 UI (https://moobe.co.kr/)

일단 젤 왼쪽을 보면 Moobe서비스에 등록된 맛집 유튜버들의 채널 목록이 보인다.
2. 맛집 유튜버 채널 리스트
채널들을 클릭하면 해당 채널의 데이터들만 지도에 뿌려지게 된다. (채널을 클릭하기 전까지는 전체데이터이다.)

현재 등록된 맛집 유튜버들의 리스트는 다음과 같다.
1. 야식이(구독자 98.9만명) => 곧 100만명이 눈 앞이다. 일단 잘드시기도 잘드시는데 정말 이 분 컨텐츠를 볼 때면 야식이님의 인성에 감탄할 수 밖에 없는 그런 채널이다. 말을 많이 하시진 않지만 보다보면 편안함이 느껴진다. (보셔보면 느낄 것이다.)
2. 상해기(구독자 41.5만명) => 1년 만에 구독자가 41만명으로 훅 급상승하며 먹방계의 샛별로 떠올랐다. 현재는 '뒷광고' 이슈로 '죄송합니다'의 컨텐츠를 마지막으로 영상이 올라오고 있지 않은 상태다. 원래 헬스(피트니스)를 하시던 분으로 유튜브를 하기 전부터 인스타를 통해 알고 있었다. 내가 느끼기에 성품자체는 나쁘다고 생각되지 않는다. 다만 갑작스런 상승세로 광고료에 눈이 멀어 시청자들을 기만한 행위에 대해서는 단연코 잘못되었다고 생각한다. 충분한 공백기를 가지고 더 좋은 컨텐츠와 처음 유튜브를 시작하던 그 마음가짐으로 시청자들에게 보답하길 바래본다.
3. 하얀트리(구독자 62.3만명) => 연예인 서인국씨를 닮은(지극히 개인적인 생각이다) 식당탐험가 유튜버이다. 식당을 찾아가는 방법부터 맛에 대한 친절한 묘사를 하며 꾸준한 상승세를 유지해왔다. 컨텐츠가 자극적이지 않으며 객관적으로 맛을 평가해주시는 분이라는 생각이 든다.
4. 맛객리우(구독자 11.5만명) => 컨텐츠들을 보다보면 알겠지만 고급식당이나 스시 오마카세에 대한 정보들을 많이 다루고 있다. 이에 구독자들이 유튜브의 수익으로 금액이 충당되는지 매우 궁금해하는 채널이기도 하다. 스시를 좋아하신다면 이 분 채널을 참고하도록 하자.
5. 최자로드(구독자 71.6만명) => 다듀의 멤버 최자가 운영하는 유튜브 채널이다. 가수로서의 이미지와는 다른 먹방유튜버로써의 친근한 이미지로 맛집들을 소개해주는 채널이다.
6. 정육왕 MeatCreator(구독자 43만명) => 채널명 답게 주로 고기 관련 식당을 다니며 맛있는 고깃집을 알려주는 아주 유익한 채널이다. 정말 고기좋아하는 사람이라면....무조건 구독해야한다.... 인상에서 풍겨져 나오는 이미지도 굉장히 선한 느낌을 주고 고기에 대한 지식을 많이 가지고 있어 고기에 대한 다양한 정보도 얻을 수 있는 채널이다.
7. 김사원세끼(구독자 안나와있음) => 이 분은 찐탱 맛집, 전통을 자랑하는 집, 화려한 가게들 속 숨어있는 맛집들을 주로 찾아다니시는 유튜버이다. 정말 컨텐츠들을 보다보면 소주 맥주가🍻 절로 땡기는 분위기의 맛집들을 방문하신다. 오랜 벗과 오늘 맛있는 음식을 먹으며 찐하게 한 잔 하고 싶다면 이 분의 채널을 주목하길 바란다.
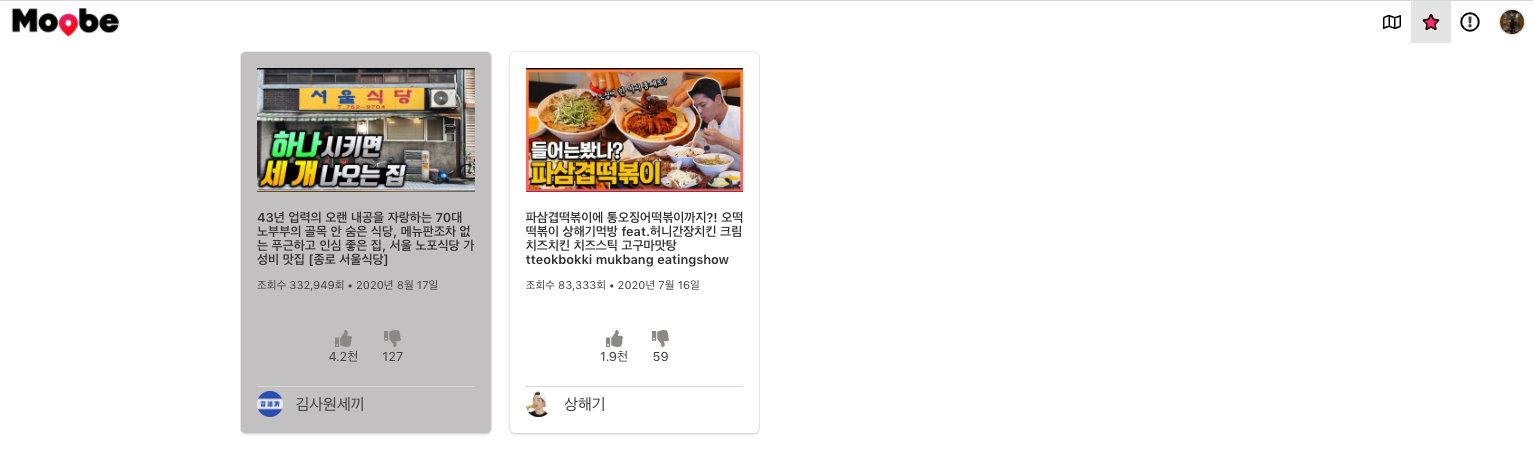
3. 컨텐츠 세부화면

컨텐츠를 클릭해서 보면 동영상이 나오고 오른쪽 지도에는 해당 유튜브 컨텐츠 식당에 해당하는 위치가 지도에 표시되게 된다.
유튜브에서 달린 댓글들중 '좋아요'가 가장 많이 달린 TOP10에 대한 댓글 보기도 제공한다.

4. 구글 로그인 제공

화면의 맨 오른쪽 위를 보면 '로그인'버튼이 있다. 구글 OAuth를 제공하고 있고 구글 아이디만 있다면 누구든 로그인 할 수 있다. 로그인을 할 경우 내가 원하는 컨텐츠 들만 모아 볼 수 있으며 컨텐츠에 댓글을 작성할 수 있다.

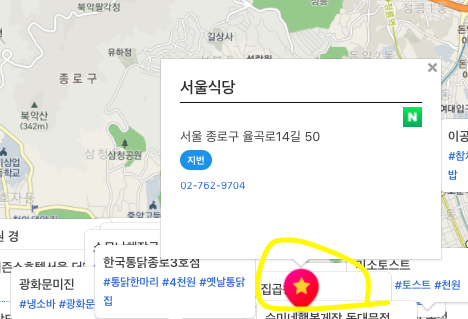
컨텐츠를 클릭하고 들어가면 컨텐츠 위에 별표 모양이 있는데 클릭하면 노랗게 변하고 즐겨찾기에 추가 된다. 즐겨찾기 된 컨텐츠들은 우측 상단의 별표 모양을 클릭하여 확인할 수 있다.

별모양을 클릭하면 다음과 같은 페이지로 이동한다.

즐겨찾기한 컨텐츠는 지도에서는 다음과 같이 표기된다.

5. 검색기능을 제공, 현 지도에서 찾기 기능 제공 (음식점이름, 컨텐츠 제목, 태그)

찾고 싶은 음식의 종류나 음식점이름을 통해 쉽게 검색하여 컨텐츠를 찾을 수 있다.

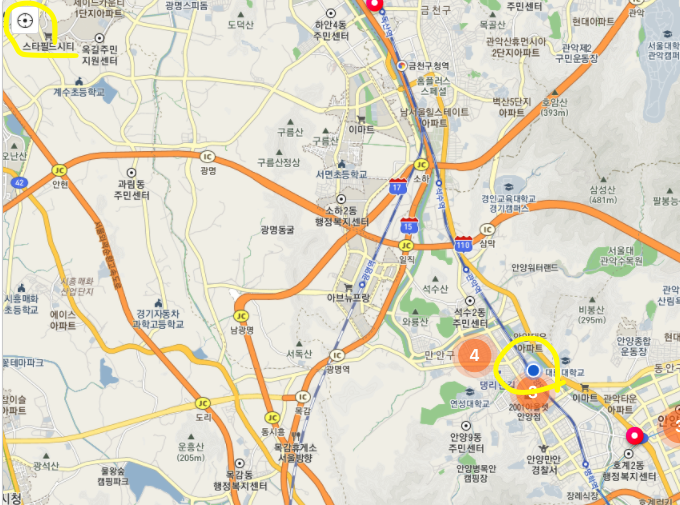
6. 내 위치를 통해 가까운 음식점을 찾을 수 있다.

지도의 왼쪽 상단에 내 위치를 클릭하면 내 위치로 이동하게 되고 주변의 유튜버들이 다녀간 음식점들을 쉽게 찾을 수 있다.
무브(Moobe)에서 현재 제공하는 서비스는 이정도 이다.
채널의 구독자분들이 본인이 좋아하는 유튜버들이 다녀온 곳을 쉽게 찾아 가는데 도움이 될 것 같다.
한 번 사용해보고 추가되었으면 좋을 만한 채널이 있다면 추천 부탁드리겠다🙏
#맛집검색 #맛집추천 #유튜버맛집
'Life > 개발자 칼럼' 카테고리의 다른 글
| 개발자가 적성에 맞는지? feat. 7년차 개발자 (개발자 동기부여 영상) (14) | 2020.10.18 |
|---|---|
| 먹방유튜버 bj야식이님이 다녀오신 맛집을 쉽게 찾아가는법! Moobe🎈 (0) | 2020.09.26 |
| 1년 동안 개발자 2명이 만든 토이프로젝트 맛보기 [1편] (4) | 2020.07.23 |
| 2020년 2월 한 달간 블로그 1일 1포스팅을 하다. (0) | 2020.02.29 |
| 기술블로그 일 방문수 처음으로 1000을 찍다. (0) | 2020.02.23 |